
What you will learn in this article:
- What an iframe is and how you can use it
- What are the advantages of exporting your listings for you as a dealer
- What the code of an iframe looks like
To advertise your used commercial vehicles, TruckScout24 offers you some advantages. One of them is the easy integration of your listings on your own website. As soon as you have placed your listings on our platform, you can easily integrate them via an iframe on your website.
It has been shown that the use of an iframe offers an immense advantage for our dealers. They do not have to re-enter the listings they want to display on their own website. It is sufficient to use an iframe to integrate and display your TruckScout24-listings on your website. The creation and configuration is very easy and so the data only has to be maintained in one place, which saves you a lot of time and money. For an IT person the whole thing is a work of only a few minutes. However, no programming knowledge is necessary!
But what exactly is an iFrame?
The acronym „iframe“ stands for inline frame. This is the name for an HTML object which can be integrated in a fixed frame on a web page. An iframe is mostly used to display advertising banners, websites, documents, photos or video clips. The advantage of an iframe is the easy creation and configuration. No programming knowledge is required for this. Since the frame isolates the internal object from the rest of the document, it is a good way to include dynamic content. It is very easy to implement an iframe on your website.
In the following we explain how you can easily integrate an inline frame yourself.
In order to use this feature, you must have it activated free of charge by our support team. Please send us a message via the contact form.
The code looks like this:
<iframe src=“https://www.truckscout24.com/customerwidget?kd=xxxx“ width=”90%” height=”400″ name=”iFrame” title=”This is my database”></iframe>
An inline frame always starts with <iframe and ends with </iframe>. The command “src=” indicates the path. Here you enter the following URL: „https://www.truckscout24.com/customerwidget?kd=xxxx“. After „kd=“ follows your personal customer number. The URL MUST be entered in quotation marks!
The attributes „name“ and „title“ should not be left blank. For example, you can enter the name of your vehicle here. Enter an appropriate description, as the text will be displayed when your iframe is loading. These entries are also important to ensure the accessibility of your content.
You can adjust height and width of your iframe manually. To do so, you should fill in the preferred measurements of width and height so that no standard size is entered. Width and height are specified in pixels or percent.
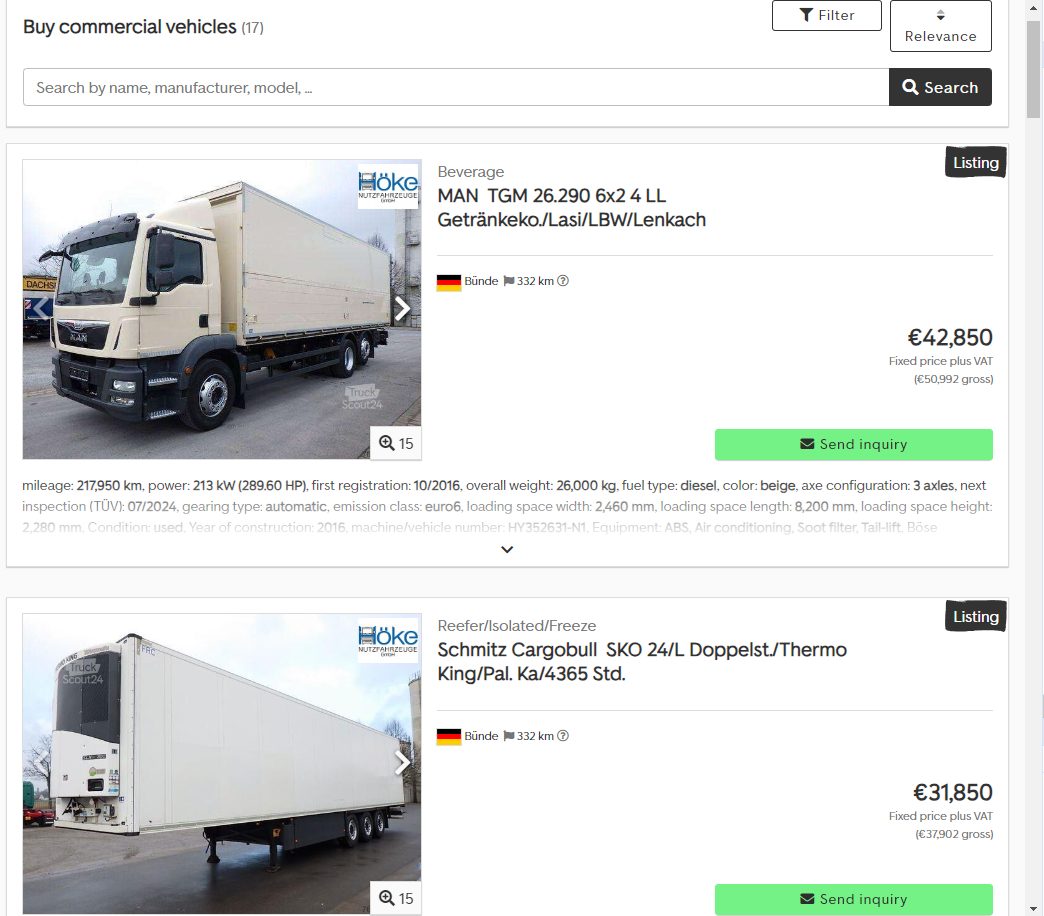
You can now place the combined code on your website and save the changes:
The listing will now be displayed on your website.

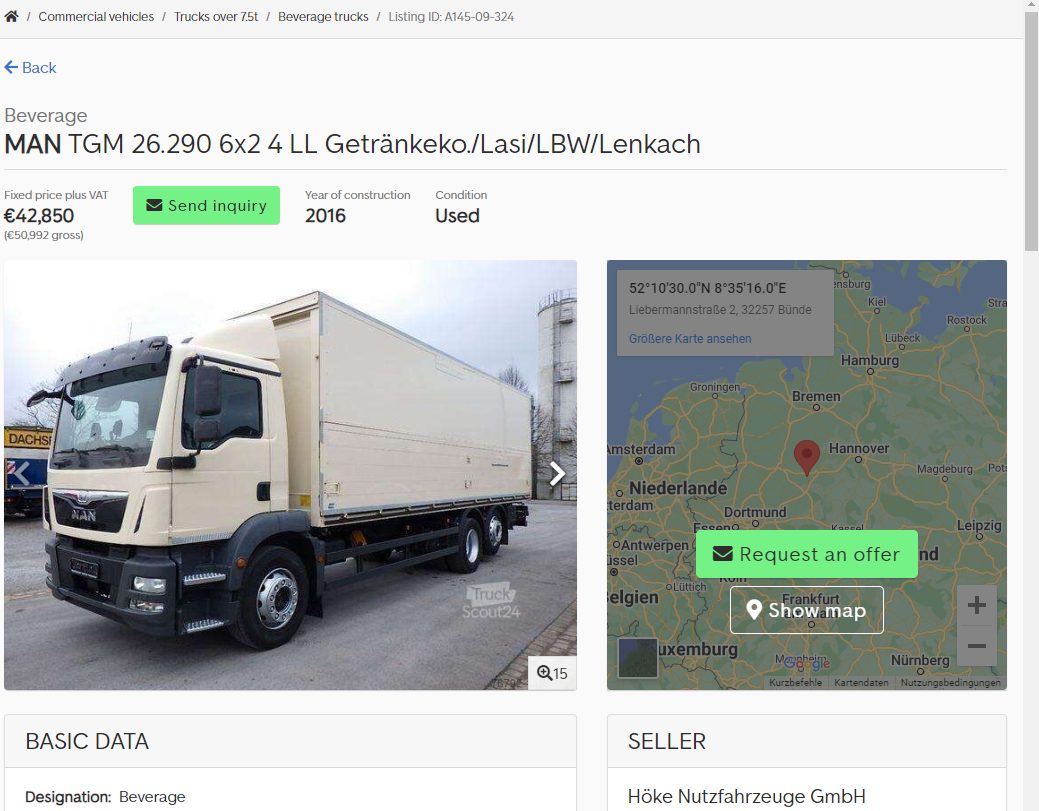
And this is what the selected listing looks like: