
Was Sie in diesem Artikel erfahren:
- Was ein iFrame ist und wie Sie ihn benutzen können
- Welchen Vorteil der Inserat-Export für Sie als Händler hat
- Wie der Code eines iFrames aussieht
Ihre gebrauchten Nutzfahrzeuge und Maschinen bei TruckScout24 zu inserieren, bietet Ihnen einige Vorteile. Einer davon ist die einfache Einbindung Ihrer Inserate auf der eigenen Webseite. Sobald Sie Ihre Inserate auf unsere Plattform eingestellt haben, können Sie diese ganz bequem über einen iFrame auf Ihrer Internetseite einbinden, damit dieses auch dort sichtbar ist.
Es zeigt sich, dass die Nutzung eines iFrames für unsere Händler einen immensen Vorteil bietet. Die Angebote, die Sie zusätzlich auf Ihrer eigenen Website darstellen möchten, müssen Sie nicht aufwändig erneut einpflegen. Es genügt, einen iFrame zu nutzen, mit dessen Hilfe Sie Ihre TruckScout24-Inserate auf Ihrer Webseite anzeigen lassen können. Die Erstellung und Konfiguration ist sehr einfach und so müssen die Daten nur an einer Stelle gepflegt werden. Dies bringt Ihnen eine große Zeit- und gleichzeitig Kostenersparnis ein. Für einen ITler ist das Ganze ein Aufwand von nur wenigen Minuten. Allerdings sind hierfür keine Programmierkenntnisse notwendig!
Aber was genau ist ein iFrame?
Die Abkürzung „iFrame“ steht für Inlineframe. Dies ist die Bezeichnung für ein HTML-Objekt, welches in einem festen Rahmen auf einer Internetseite eingebunden werden kann. Ein iFrame wird meistens für die Darstellung von Werbebannern, Webseiten, Dokumenten, Fotos oder Videoclips verwendet. In unserem Fall für die Einbindung Ihrer Fahrzeugdatenbank auf der eigenen Webseite. Da durch den Rahmen das innenliegende Objekt vom Rest des Dokuments isoliert wird, stellt er eine gute Methode dar, dynamische Inhalte einzubinden. Zudem ist es unkompliziert, einen iFrame auf Ihrer Internetseite zu integrieren.
Im Folgenden erklären wir Ihnen, wie Sie einen Inlineframe ganz einfach selbst einbinden können.
Um das Feature nutzen zu können, müssen Sie dieses kostenlos von unserem Support-Team freischalten lassen. Schicken Sie uns dazu einfach eine Nachricht über das Kontaktformular.
Der Code sieht folgendermaßen aus:
<iframe src=“https://www.truckscout24.de/customerwidget?kd=xxxx“ width=“90%“ height=“1000“ name=“iFrame“ title=“Das ist meine Datenbank“></iframe>
Ein Inlineframe startet immer mit <iframe> und endet mit </iframe>. Der Befehl „src=“ bezeichnet den Pfad. Hier geben Sie die folgende URL an: https://www.truckscout24.de/customerwidget?kd=xxxx. Nach „kd=“ folgt Ihre persönliche Kundenummer. Die URL MUSS in Anführungszeichen eingetragen werden!
Die Attribute „name“ und „title“ sollten nicht freigelassen werden. Sie können hier beispielsweise die Bezeichnung Ihres Fahrzeugs eintragen. Geben Sie eine entsprechende Beschreibung an, da der Text beim Laden Ihres iFrames angezeigt wird. Zudem sind diese Einträge wichtig, um die Barrierefreiheit Ihrer Inhalte zu gewährleisten.
Die Höhe und Breite Ihres iFrames können Sie manuell anpassen. Dafür sollten Sie die entsprechenden Felder width (Breite) und height (Höhe) befüllen, damit keine Standardgrößen eingetragen werden. Höhe und Breite werden in Pixeln oder Prozent angegeben.
Den zusammengesetzten Code können Sie nun auf Ihrer Internetseite platzieren und die Änderungen abspeichern.
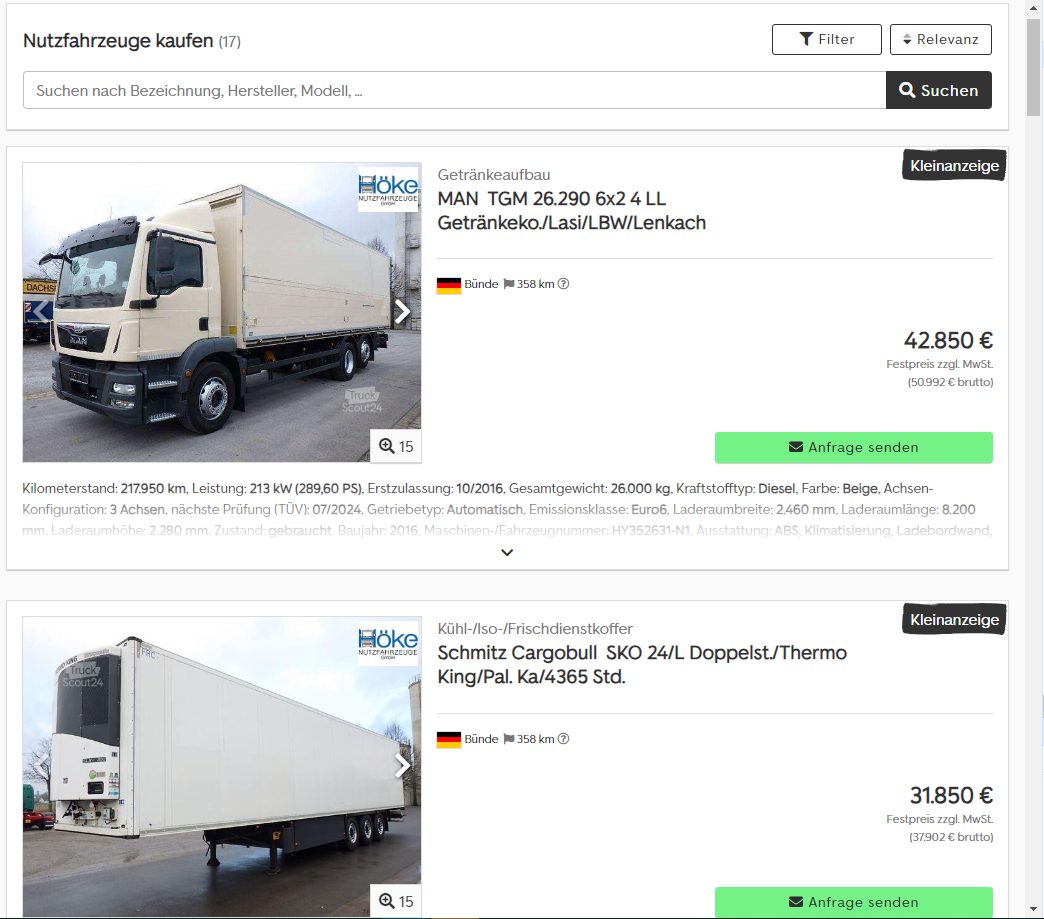
Nun wird Ihre Fahrzeugdatenbank auf Ihrer Internetseite angezeigt. Hier ein Beispiel:

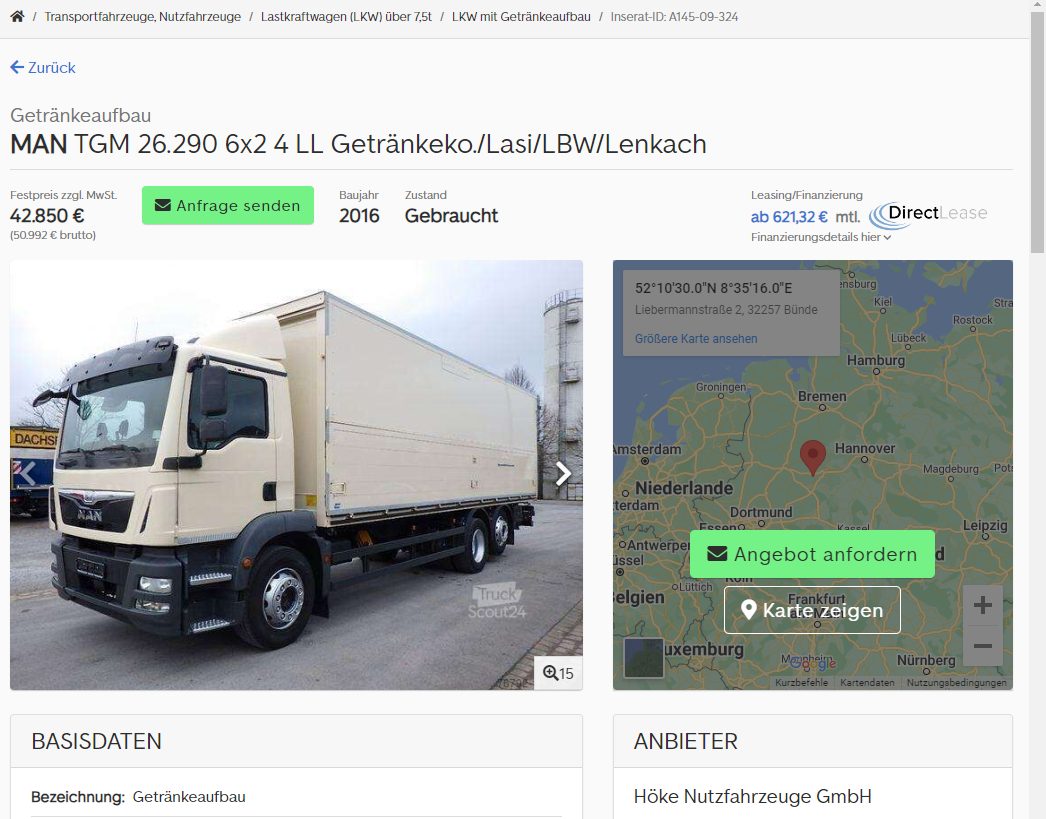
Und so sieht das ausgewählte Inserat aus: